Le 29 novembre dernier, j’ai eu le plaisir de donner une conférence au WordCamp Marseille 2019.
J’en profite pour féliciter Long Hai et l’ensemble de l’équipe d’organisation et les bénévoles pour la réussite de cet évènement. Bravo car c’est un sacré défi d’organiser un WordCamp, et c’est un évènement toujours très attendu.
Cette fois-ci, j’ai proposé une conférence traitant à part égale la technique et l’éditorial, intitulée :
Blocs réutilisables
Exploiter un des principes clés de Gutenberg
Le titre annoncé était un peu différent et un poil plus provocateur, en parlant des blocs réutilisables comme l’une des killer features de Gutenberg… mais il s’agit bien pour moi d’une fonctionnalité hyper puissante.
Petit aparté à propos de cette conférence : j’ai choisi de monter ma présentation en utilisant Slide & Presentations, une extension disponible sur le répertoire WordPress.org (voir ci-contre). Développée par Ella van Durpe et utilisée pour la première fois par Matt Mullenweg il y a quelques semaines au WordCamp US 2019, l’idée, c’est qu’elle permet de construire l’ensemble de sa présentation en utilisant directement l’éditeur Gutenberg !
Parfait pour mon sujet du jour 😊
🎥 Les slides de ma présentation
Les slides de la présentation, fièrement propulsées par Gutenberg :
Note : si vous souhaitez insérer cette visionneuse de slides de ma conférence sur votre site, copiez-collez le code suivant :
<iframe src="https://jeanbaptisteaudras.com/presentation/presentation/wordcamp-marseille-2019/#/" style="width:100%;height:600px;border:20px solid #d7cfab;" class="alignwide"></iframe>La vidéo de la conférence est également disponible sur WordPress.tv :
👉 Synthèse de la conférence
Pour celles et ceux qui n’étaient pas là ou qui étaient en train de voir l’excellente conférence de Frédérique Battel dans la salle d’à côté, voici une petite synthèse. Vous comprendrez mieux pourquoi j’aime tant cette fonctionnalité de Gutenberg !
❓Pourquoi parler des blocs réutilisables ? Qu’ont-ils de si spécial ?
Ah ça ! Les blocs réutilisables et moi c’est une grande histoire d’amour ! 💖
L’idée du bloc réutilisable, c’est d’ajouter au sein de l’éditeur la possibilité d’enregistrer un bloc – ou un ensemble de blocs – pour pouvoir le réutiliser en dehors du contexte dans lequel il a été construit. Une fois enregistré, on le retrouve dans l’outil d’insertion soit en allant dans la section « blocs réutilisables », soit en le recherchant par le nom que vous lui avez donné.
Les principes-clés :

- Simplicité : une interface claire et accessible quel que soit votre niveau technique
- Universalité : les blocs de contenus sont réutilisables de partout sur le site de façon transversale
- Synchronisation : le contenu de chaque bloc réutilisable est synchronisé, donc si je le modifie à un endroit, le contenu sera mis à jour de partout
- Désynchronisation : la synchronisation peut être coupée en un clic, en utilisant l’option « convertir en bloc normal ». Son contenu est alors modifiable sans altérer les autres contenus utilisant le même bloc réutilisable
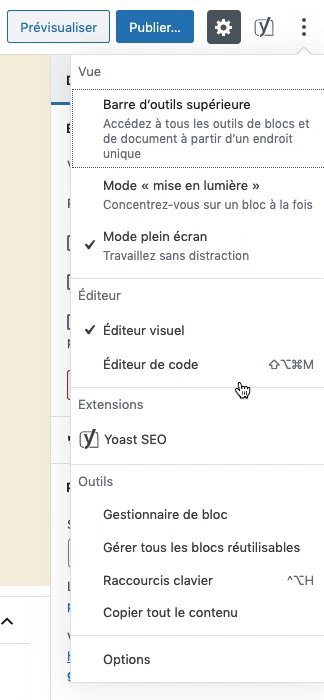
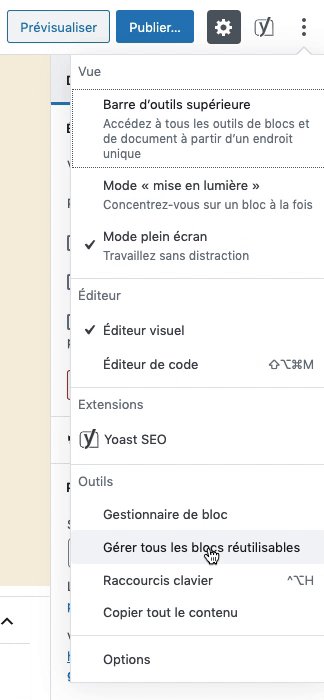
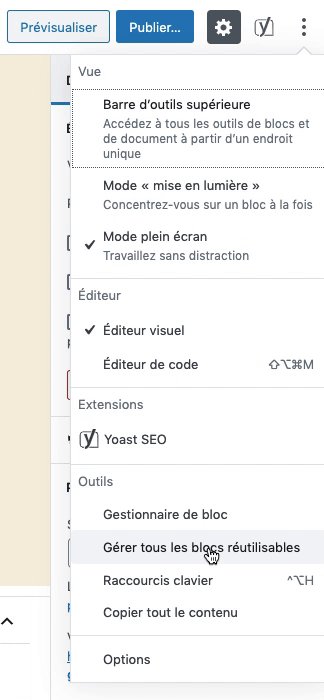
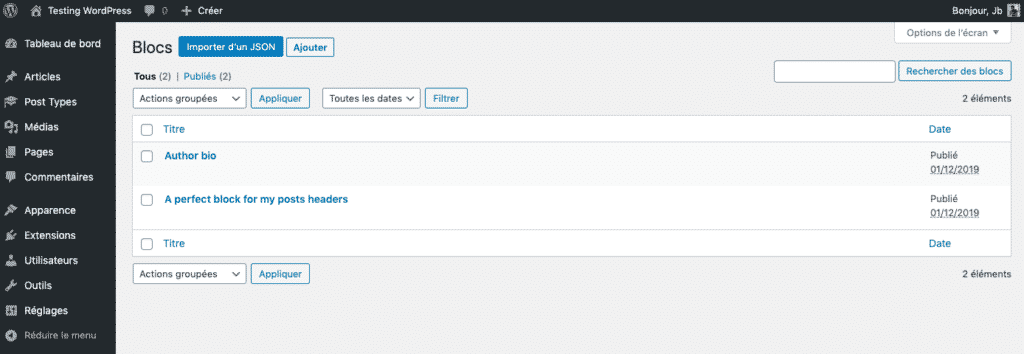
Lorsque l’on utilise le menu de l’éditeur (les trois points verticaux), il est possible de cliquer sur le menu « Gérer tous les blocs réutilisables ».
Cela vous amènera sur une interface dédiée de l’administration de WordPress permettant de gérer tous vos blocs réutilisables comme vous le feriez pour vos articles ou vos pages.
En outre, cette page de listing nous propose des boutons d’import et d’export de blocs réutilisables. Ainsi, vous pouvez carrément créer des blocs réutilisables sur un site puis les importer sur un autre. Intéressant 😉

Si vous ouvrez un bloc existant ou si vous en créez un nouveau, vous allez pouvoir être à même de créer/modifier un bloc réutilisable en dehors du contexte de la publication dans laquelle il sera utilisé.
🎓Quelques exemples bien concrets d’usage des blocs réutilisables
Bloc auteur

Un collection de blocs contenant la biographie des auteurs de vos articles réalisée avec un bloc Groupe avec à l’intérieur un bloc Média + Texte ? Rien de plus simple ! Et ensuite, il ne vous reste plus qu’à choisir parmi votre collection de blocs « Auteur bio » pour ajouter la fiche correspondante !
(voir exemple ci-contre sur Twenty Nineteen)
Disclaimer licence / CGV
Vous avez des CGV ou des informations concernant la licence d’exploitation de vos contenus/produits que vous souhaitez afficher un peu partout sur votre site, y compris au sein de vos contenus ?
Ne cherchez plus : un bloc réutilisable avec un paragraphe pré-rédigé et c’est fait ! ✅
Retrouvez-moi sur…
Vous êtes du genre sociable et vous aimez rappeler à tout le monde que vous êtes présents sur tous les réseaux sociaux ? Un bloc avec le picto + lien vers chaque réseau social et à vous les followers ! 😁
Call to Action
Vous n’êtes pas là pour faire mumuse. Votre objectif est la conversion de vos visiteurs en clients potentiels ? Créez-donc trois ou quatre call to action à l’aide du bloc bannière avec un beau bouton bien seyant et attirez à vos formulaires de devis tous ces prospects potentiels ! 💶 😂
HTML personnalisé
Vous avez besoin d’ajouter régulièrement une iframe ou tout autre type de contenu HTML personnalisé au gré de vos contenus ? Genre… des pubs ? 😬
Tant pis pour vos visiteurs mais tant mieux pour vous : un bon vieux bloc réutilisable contenant votre script de pub préféré (sérieux vous avez vraiment un script de pub préféré ?) et vous voilà prêt à rentabiliser votre talent publi-rédactionnel 💰 😆
Et même du pseudo templating ?
Titre, sous-titre, chapeau, media+texte puis texte+media… Vous utilisez constamment la même trame pour rédiger vos articles ?
Et si vous composiez deux ou trois agencements de bloc ? Vous pourriez alors les utiliser comme des gabarits de contenus que vous n’auriez alors plus qu’à insérer dans votre nouvel article, le désynchroniser puis remplir de contenu !
Même sans être développeur pour un sou, vous êtes ainsi en mesure de créer vous mêmes vos propres gabarits de contenu, sans l’aide de quiconque ! 💪 😏
…
Mais revenons à nos moutons, et parlons un peu technique. Si la technique n’est pas votre fort, ne partez pas : tout le monde y trouvera son compte vous allez voir 🙂
🔩Blocs réutilisables : il y a quoi sous le capot ?
Les blocs réutilisables sont en fait stockés dans un type de publication – un CPT pour Custom Post Type – qui est donc transversal à l’ensemble du site.
Les blocs réutilisables sont
des contenus transversaux au site, enregistrés au sein d’un type de publication natif ‘wp_block’
Donc que ce soit à partir de l’éditeur d’un article ou d’une page ou à partir de l’interface de gestion des blocs réutilisables, à partir du moment où un bloc est enregistré comme étant réutilisable, son contenu n’appartient plus aux publications dans lesquelles il apparaît mais il devient indépendant.
Ce type de publication spécifique porte le doux nom de wp_block.
D’ailleurs, il est possible d’accéder à la page d’administration listant tous les blocs réutilisables en utilisant l’URL suivante :
https://example.com/wp-admin/edit.php?post_type=wp_block
je suppose que vous aurez compris qu’il faut remplacer example.com par le nom de domaine de votre site mais je le précise en tout petit au cas où
Du coup qui dit type de publication indépendant…

😱Un bloc réutilisable peut être appelé en dehors du contexte d’un article ou d’une page
Quand j’ai compris ça lors de la phase de développement de Gutenberg, je n’ai pas compris tout de suite ce que cela impliquerait plus tard lors de la mise en production de Gutenberg sur 100% des sites web sur lesquels j’interviendrai (oui à l’agence Whodunit, Gutenberg n’est pas une option, je pense que vous l’aurez compris 😂).
Ce que ça implique c’est que nous nous retrouvons avec des blocs de contenus crées avec toute la richesse de mise en page éditoriale que permet Gutenberg, et qui sont en fait tout bonnement des types de publications dotés d’un identifiant, d’une date de publication, d’un titre et d’un contenu (le contenu du bloc réutilisable lui-même).
C’est merveilleux non ?
♻️Récupération d’un bloc réutilisable pour l’utiliser en dehors du contexte d’un article
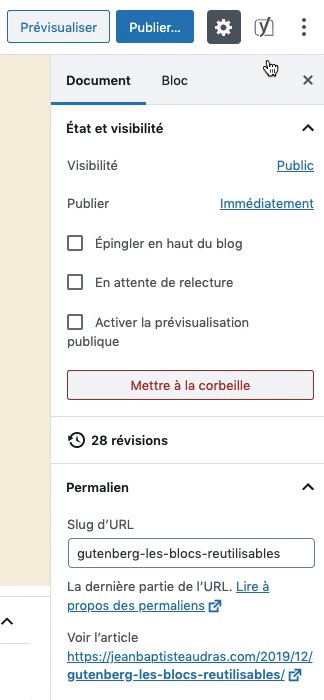
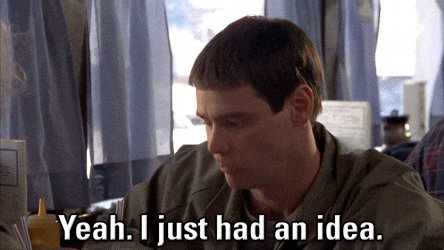
Pour cela il suffit de connaître l’identifiant de l’article en question. Pour l’instant, vous pouvez le faire en vous rendant sur l’édition du bloc réutilisable et en récupérant son ID dans l’URL de l’édition du bloc :

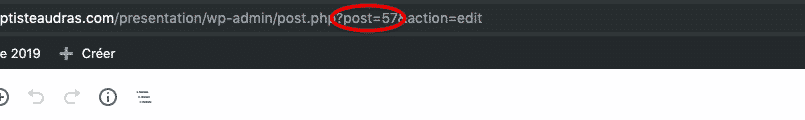
À partir du moment où l’on connaît l’ID d’un élément, il est très simple de récupérer son contenu. Le bout de code suivant va nous permettre de récupérer le champ correspondant au contenu de l’article 57 (ID de mon bloc réutilisable), puis d’appliquer le filtre the_content au contenu récupérer pour le formatter comme il faut pour un affichage en front.
$post_id = '57';
$post_content = get_post_field( 'post_content', $post_id );
echo apply_filters( 'the_content', $post_content );Vous pouvez voir le résultat ci-dessous (capture d’écran de la démonstration faite pendant la conférence) :

Chouette, ça fonctionne parfaitement bien 😎
♻️Créer une fonction PHP permettant d’appeler un bloc réutilisable n’importe où
Nous pouvons ensuite rationaliser ça en plaçant ce bout de code dans une fonction, que nous ajouterons dans le fichier functions.php de notre thème enfant (le cas échéant) :
function get_reusable_block( $id ) {
$content_post = get_post( $id );
$content = apply_filters(
'the_content',
$content_post->post_content
);
return $content;
}Ensuite, nous pourrons appeler cette fonction PHP où nous voulons dans notre thème pour afficher n’importe quel bloc réutilisable :
// Affiche le contenu du bloc réutilisable
// portant l'ID '57'
echo get_reusable_block( 57 );Sympa !
⚙️Créer un shortcode permettant d’appeler des blocs réutilisables
Même si les codes courts / shortcodes sont de moins en moins utiles aujourd’hui et que leur utilisation est un peu archaïque, cela reste un bon moyen d’insérer des éléments dans des endroits de l’interface où l’éditeur de blocs n’est (pour l’instant) pas présent : widget texte, message de confirmation d’un formulaire Gravity Forms, champ WYSIWYG d’Advanced Custom Fields (ACF)…
Voici un bout de code pour créer votre shortcode, à placer dans votre fichier functions.php :
function reusable_shortcode( $atts ) {
extract( shortcode_atts( array(
'id' => '',
), $atts ) );
$content = get_reusable_block( $id );
return $content;
}
add_shortcode( 'reusable', 'reusable_shortcode' );Ensuite pour l’utiliser, c’est très simple :
[reusable id="57"]Cela vous permet de bénéficier de l’éditeur de blocs Gutenberg pour créer vos contenus, et d’afficher ensuite ces contenus n’importe où sur votre installation WordPress ! 🤩
📺Afficher l’écran Blocs Réutilisables dans le menu de l’administration
Par défaut, le seul moyen d’aller sur l’écran de gestion des blocs réutilisables, c’est de passer par le menu de l’écran d’édition d’une publication (pas très rapide) ou de saisir son adresse dans la barre d’URL du navigateur (pas très pratique).
Si vous utilisez beaucoup les blocs réutilisables, je vous conseille d’ajouter cet écran dans le menu de l’administration WP, comme on le ferait pour n’importe quel type de publication personnnalisé (CPT). Dans votre fichier functions.php, ajoutez le bout de code suivant :
function reusable_menu_display( $type, $args ) {
if ( 'wp_block' !== $type ) { return; }
$args->show_in_menu = true;
$args->_builtin = false;
// Pour changer l'intitulé du menu, c'est ci-dessous
// Remplacez 'Blocs réutilisables' par esc_html__( 'Reusable blocks', 'textdomain' )
// en remplaçant "textdomain" par le Text Domain de votre thème si votre thème est internationalisé
// et que vous souhaitez traduire cet élément de menu pour un site multilingue
$args->labels->name = 'Blocs réutilisables';
$args->labels->menu_name = 'Blocs réutilisables';
$args->menu_icon = 'dashicons-screenoptions';
$args->menu_position = 58;
}
add_action( 'registered_post_type', 'reusable_menu_display', 10, 2 );Résultat :

🚀Aller plus loin avec les blocs réutilisables : l’extension Reusable Blocks Extended
Il y a quelques mois, j’ai publié une extension sur le répertoire WordPress.org destinée à donner accès à toutes ces fonctionnalités sans avoir à utiliser le moindre bout de code. Cette extension s’appelle Reusable Blocks Extended.
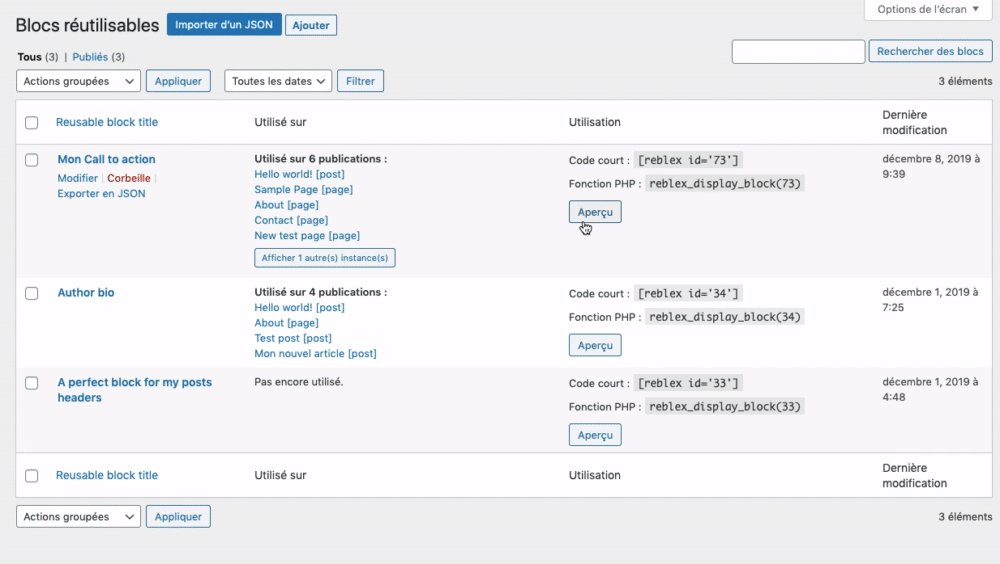
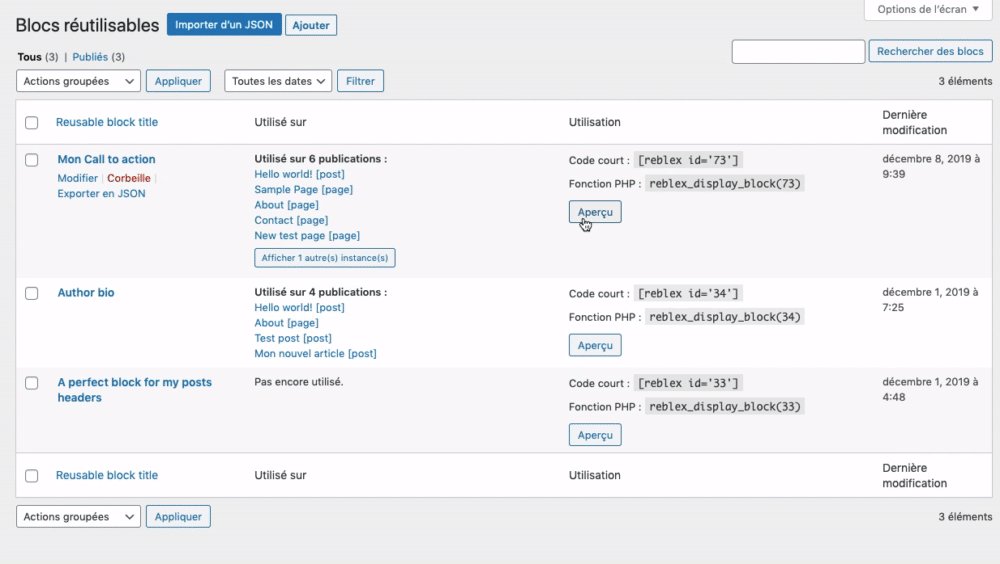
🍭Amélioration de l’écran de gestion des blocs réutilisables
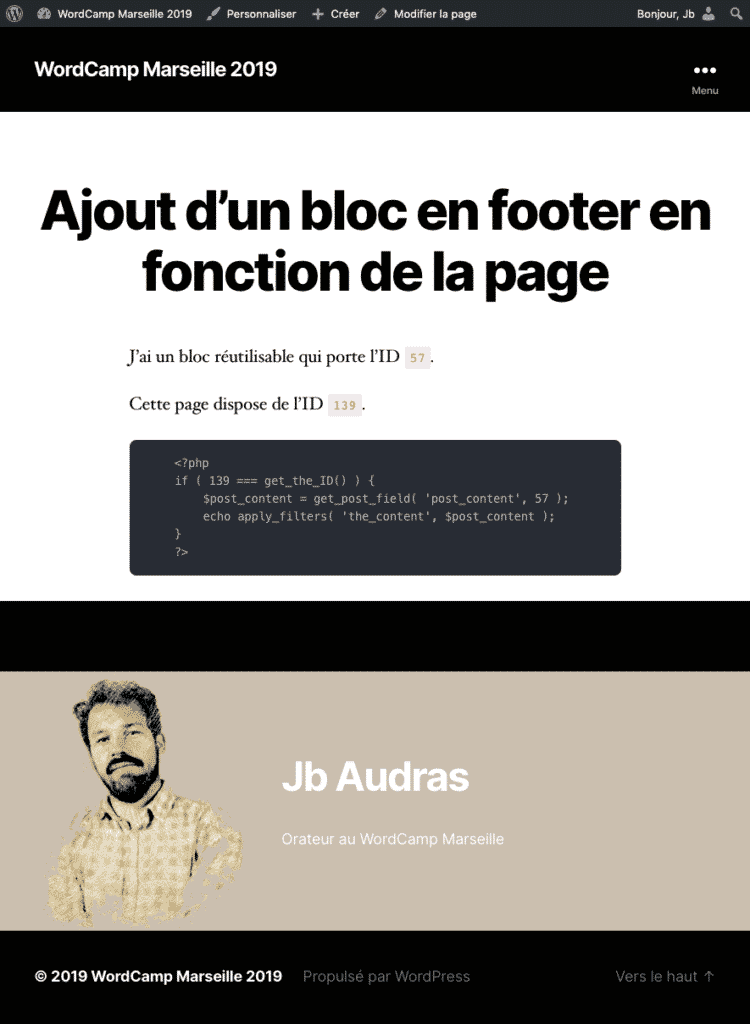
La première chose que va faire cette extension, c’est évidemment ajouter un accès aux blocs réutilisables dans le menu de l’administration WordPress.
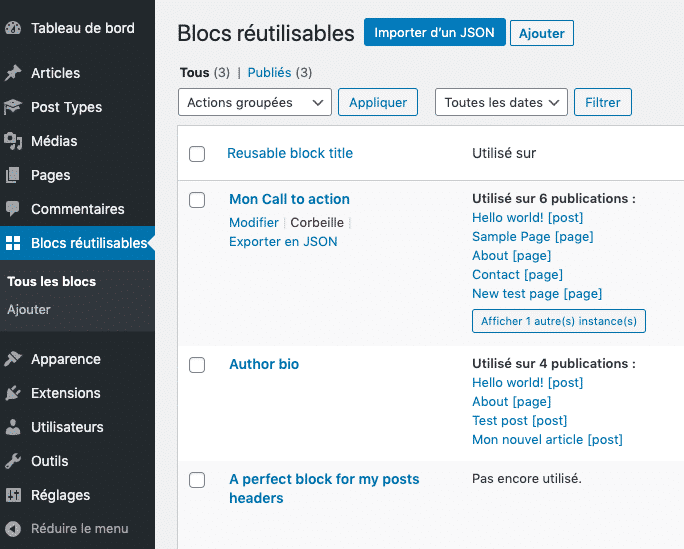
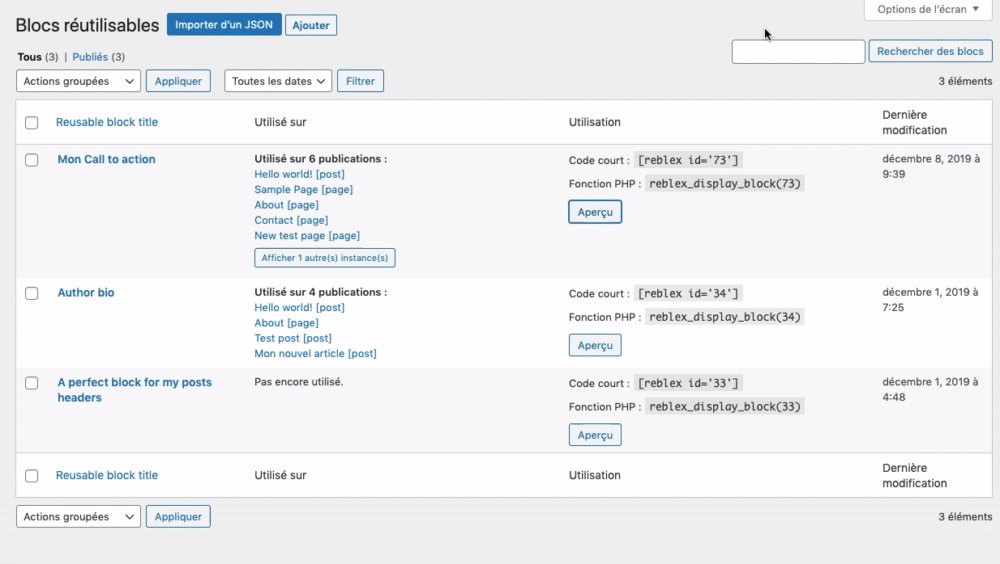
Cet écran de listing des blocs réutilisables va également être largement amélioré, et on commence par ajouter une colonne dans la liste, qui permettra de lister les occurrences de chaque bloc réutilisable.
Cela permet de savoir dans combien de publications le bloc est utilisé et de savoir très exactement lesquelles.

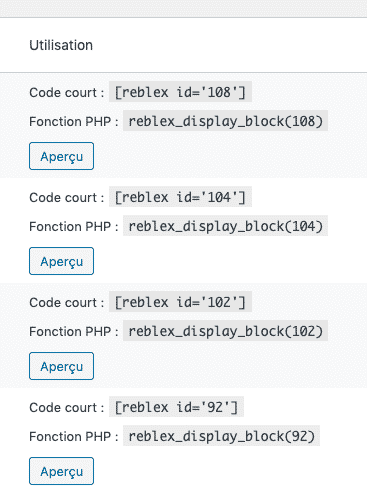
🔨Utilitaires prêts à l’emploi : shortcode et fonction PHP
Pour chaque bloc réutilisable, l’extension génère un code court et une fonction PHP prêts à l’emploi, permettant d’insérer un bloc n’importe où sur votre site. Que vous vouliez insérer votre bloc dans les fichiers de template de votre thème ou dans les contenus de votre site, vous n’avez qu’à copier le code fourni.

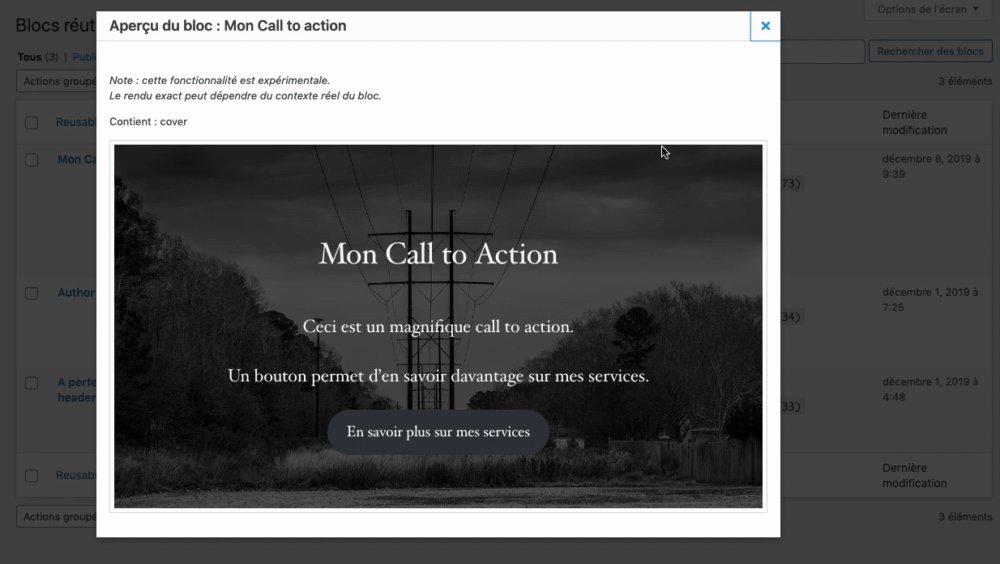
🖥Prévisualiser vos blocs réutilisables directement depuis l’écran de gestion !
C’est une fonctionnalité expérimentale, mais elle fonctionne plutôt bien pour les blocs de contenus. Un bouton vous permet d’ouvrir un aperçu du bloc directement depuis l’écran de gestion des blocs réutilisables.

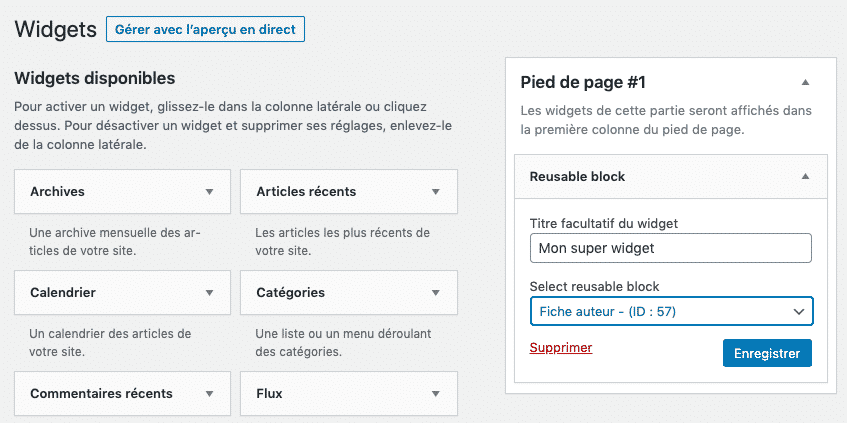
📌Ajout d’un widget d’insertion de bloc réutilisable
En plus du code court et de la fonction PHP, l’extension Reusable Blocs Extended ajoute également un widget supplémentaire aux widgets natifs de WordPress. Ce widget permet de choisir un bloc dans la liste de vos blocs réutilisables pour l’afficher sur l’un des emplacements de widgets de votre thème.

🥇Le challenge : utiliser Gutenberg sur un site avec Gutenberg désactivé partout !
Ça c’était la démo-challenge de cette conférence !
L’idée c’est de partir d’un site sur lequel Gutenberg est complètement désactivé et d’arriver à tout de même y utiliser des blocs faits avec Gutenberg ! 😂
Bon, le challenge était sûrement plus rigolo à suivre en live pendant la conférence, mais en gros voici les étapes de la démonstration :
- Sur une installation WordPress basique, installer l’extension Classic Editor et désactiver totalement Gutenberg. Tous les types de publication doivent être paramétrés pour ne proposer que l’ancien éditeur.
- Installer l’extension Reusable Blocks Extended et l’activer sur le site.
- Aller dans le menu « Blocs réutilisables » dans l’administration de votre site WordPress.
- Créer un nouveau bloc réutilisable.
Magie : Gutenberg est disponible pour ce type de publication (et uniquement celui-ci) ✨ - Revenir sur l’écran de gestion des blocs réutilisables.
- Récupérer le shortcode de votre bloc réutilisable.
- Créer un nouvel article ou modifier un article existant.
- Collez-y le shortcode, enregistrez l’article.
- Allez en front-office…
- TADAAA !! Votre bloc réutilisable s’affiche, avec tous les styles prévus dans l’éditeur !
Il est donc possible d’utiliser des blocs Gutenberg sur un site qui n’utilise pas du tout Gutenberg ! 🤩
C’est utile dans plein de cas concrets :
- Vous avez désactivé Gutenberg car vous préférez l’ancien éditeur, mais vous avez un besoin ponctuel de mise en page avancée.
- Vous avez désactivé Gutenberg car vous avez peur de casser vos contenus existants (pourtant, pas d’inquiétude à avoir de ce côté-là, les blocs existants sont automatiquement migrés vers le bloc « Classique » une fois Gutenberg activé).
- Vous avez désactivé Gutenberg car vous utilisez un autre constructeur de page / page builder, mais vous aimeriez bien pouvoir ponctuellement utiliser un bloc Gutenberg spécifique qui n’existe pas dans votre page builder.
- Vous avez désactivé Gutenberg car votre site utilise Advanced Custom Fields de partout pour la gestion des contenus, mais vous avez ponctuellement un besoin de msie en page plus libre : insérez un bloc réutilisable que vous pourrez modifier avec Gutenberg !
Et sûrement plein plein d’autres cas de figure que je n’ai pas prévu… 😊
Pour rappel, l’extension Reusable Blocks Extended est disponible gratuitement sur le répertoire WordPress officiel :
Que vous ayez assisté ou pas à la conférence au WordCamp, n’hésitez pas à commenter cet article pour poser vos questions ou pour apporter des précisions, remarques, critiques ou autre ! 💬💚
8 réponses sur « 📢Gutenberg & les blocs réutilisables. Exploiter une fonctionnalité puissante de l’éditeur »
Très bon article =)
Merci Jérémie !
Saluuuuut,
Je regarde les alternatives à Divi/Beaver/Elementor. Est-ce qu’il est possible de mettre ses blocs à disposition sur un réseau de sites ?
Hello!
Techniquement oui, mais je ne l’ai pas encore implémenté dans l’extension… mais cela a été demandé plusieurs fois, je pense le mettre en place dans les prochains jours. Si tu le souhaites, je peux t’envoyer un petit email quand ce sera disponible 🙂
Yep, ça m’intéresse d’être tenu au courant. Je suppose que tu accès à mon mail via les commentaires ^^.
Je ne comprends pas pourquoi les blocs réutilisables ne sont pas comme les blocs natifs, modifiables localement tout en restant synchronisés. Transformer un « bloc réutilisable » en « bloc Gutenberg normal » pour pouvoir le modifier, ça le désynchronise. Vraiment pas pratique du tout. Les blocs réutilisables ne sont pas des blocs, c’est autre chose. Ce sont des blocs constants. Alors que les blocs natifs sont des blocs adaptables. Mais peut être n’ai je pas tout compris ?
Je viens de comprendre que vous avez fait un plugin pour faire des « block patterns ».
Finalement, mon incompréhension venait, comme souvent de la légèreté des informaticiens, avec les mots qu’ils utilisent. Appeler « blocks » les blocks patterns natif, puis appeler « reusable block » un bloc constant qui n’a rien d’un block pattern, c’est ne pas savoir utiliser les mots ! :)) Merci pour votre plugin que je vais explorer.
Bonjour
Merci pour cet article et pour le plugin Reusable Blocks Extended. mais je constate que, lorsque j’utilise un bloc réutilisable transformé en composition, le https n’est plus sécurisé, autrement dit un petit panneau « connexion non sécurisée » apparaît. Comment résoudre le problème ? merci !