Il y a quelques mois j’ai lancé une petite refonte de mon site perso. Je suis alors passé du thème Maker au thème Twenty Nineteen. Bien évidemment je l’ai pas mal relooké pour qu’il me corresponde mieux, en créant un thème enfant.
Twenty Nineteen est un super thème natif, et je suis d’ailleurs très content d’avoir contribué à son développement, mais il y a quand même un truc qui me chiffonnait avec ce thème, c’est le menu « More ».
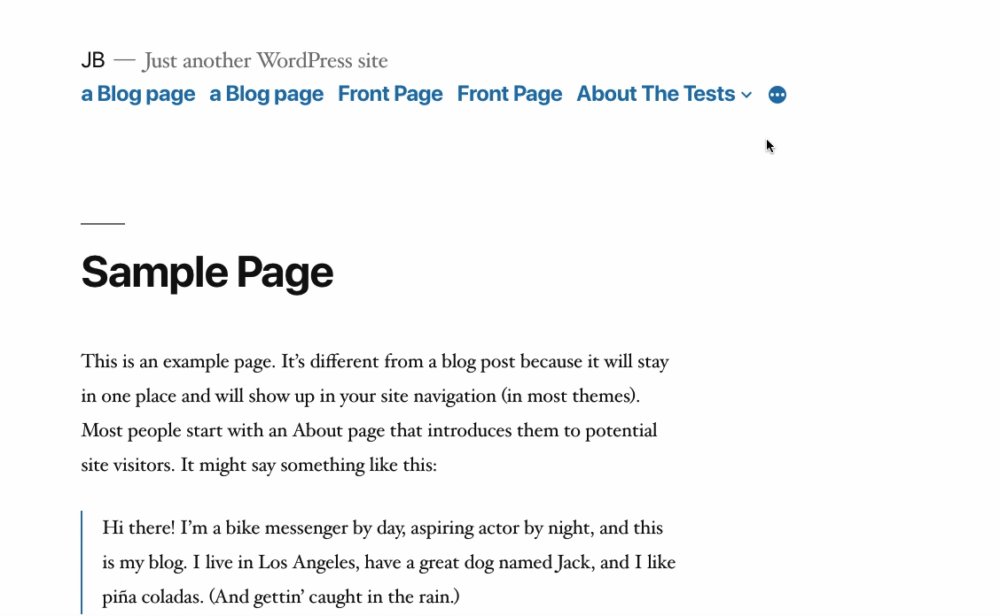
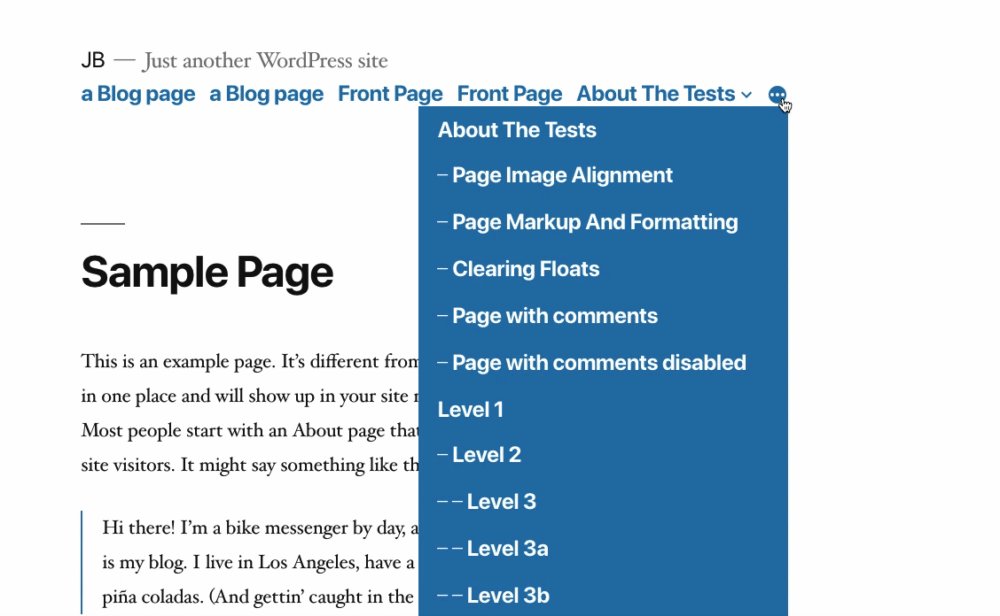
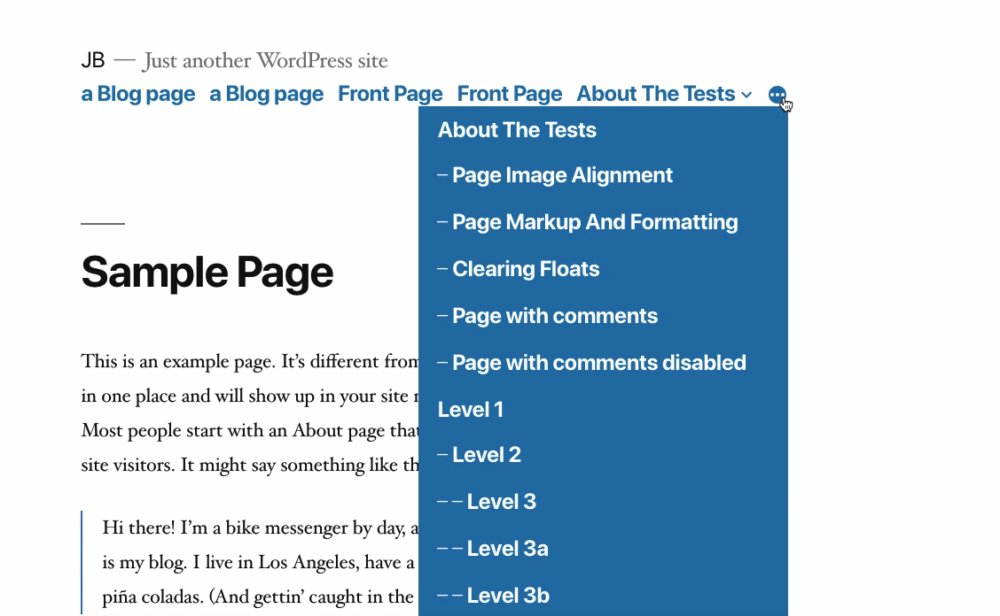
Par défaut, Twenty Nineteen filtre le fonctionnement natif du menu de navigation principale afin de le couper en deux s’il contient trop d’éléments. Un bouton avec trois petits points apparait alors afin de fournir le reste des éléments du menu. Voilà à quoi ressemble ce bouton portant la classe main-menu-more:

Bon bien sûr là j’ai pris un exemple avec des dizaines d’items dans mon menu, donc forcément, c’est pas plus mal d’avoir ce bouton « More » 😂
Mais sur mobile, avec simplement trois items de menu (comme sur mon site perso), c’est déjà plus embêtant :

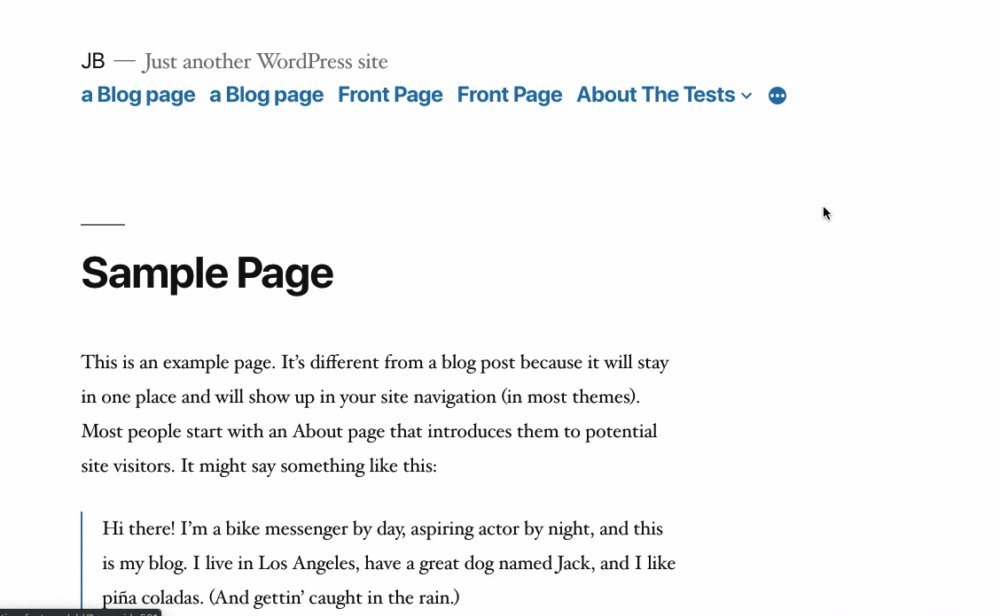
👉Que faire si l’on souhaite avoir un menu classique sur Twenty Nineteen ?
Ce n’est pas hyper compliqué 😌
Il faut bien entendu commencer par créer un thème enfant, puis suffit de supprimer les filtres utilisés par Twenty Nineteen pour faire fonctionner ce système de menu « More ». Dans l’exemple ci-dessous, je crée dans le fichier functions.php de mon thème enfant une fonction afin de supprimer ces filtres :
function jba_remove_twentynineteen_menu_filters() {
remove_filter( 'wp_nav_menu', 'twentynineteen_add_ellipses_to_nav' );
remove_filter( 'wp_nav_menu_objects', 'twentynineteen_add_mobile_parent_nav_menu_items' );
remove_filter( 'walker_nav_menu_start_el', 'twentynineteen_add_dropdown_icons' );
remove_filter( 'nav_menu_link_attributes', 'twentynineteen_nav_menu_link_attributes' );
}
add_action( 'init', 'jba_remove_twentynineteen_menu_filters' );Une fois ces filtres supprimés, des erreurs JavaScript risquent encore de s’afficher dans la console de votre navigateur.
Pour corriger cela, il suffit de supprimer (pour être plus précis, de dequeue) les scripts JS permettant de faire fonctionner le menu « More » :
function jba_dequeue_twentynineteen_menu_scripts() {
wp_dequeue_script( 'twentynineteen-priority-menu' );
wp_dequeue_script( 'twentynineteen-touch-navigation' );
}
add_action( 'wp_print_scripts', 'jba_dequeue_twentynineteen_menu_scripts', 100 );Et voilà 🎉