Months ago, I started a complete redesign on my personal website. I switched from Maker theme to Twenty Nineteen bundled theme. Of course, I relooked it deeply so it fits well with what I wanted, by using a child theme.
Twenty Nineteen is a super bundled theme, and I’m very happy of being involved in the development cycle of this great theme. However, there is something which is always disturbing me when I use Twenty Nineteen: it’s the “More” menu button.
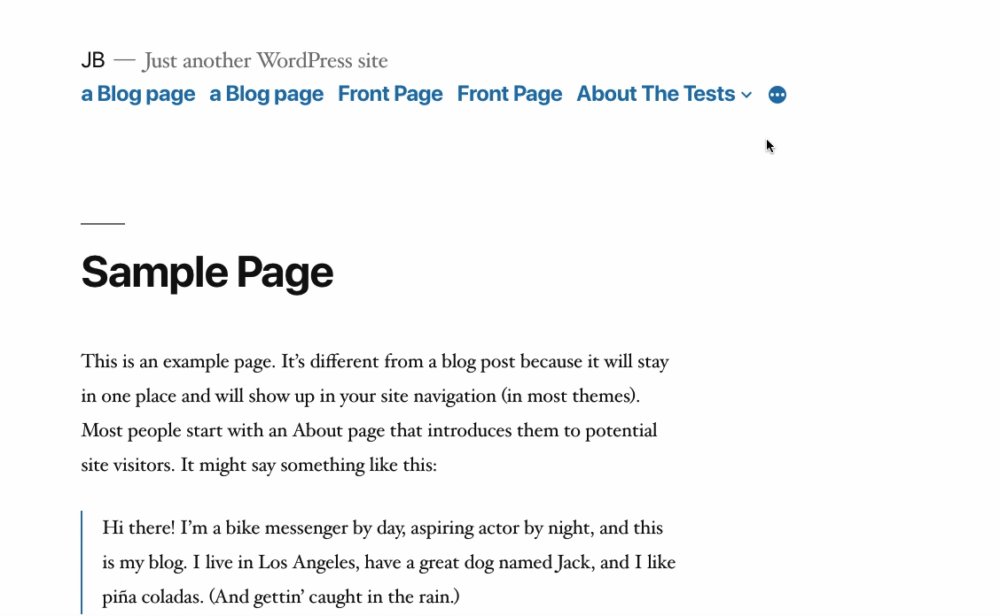
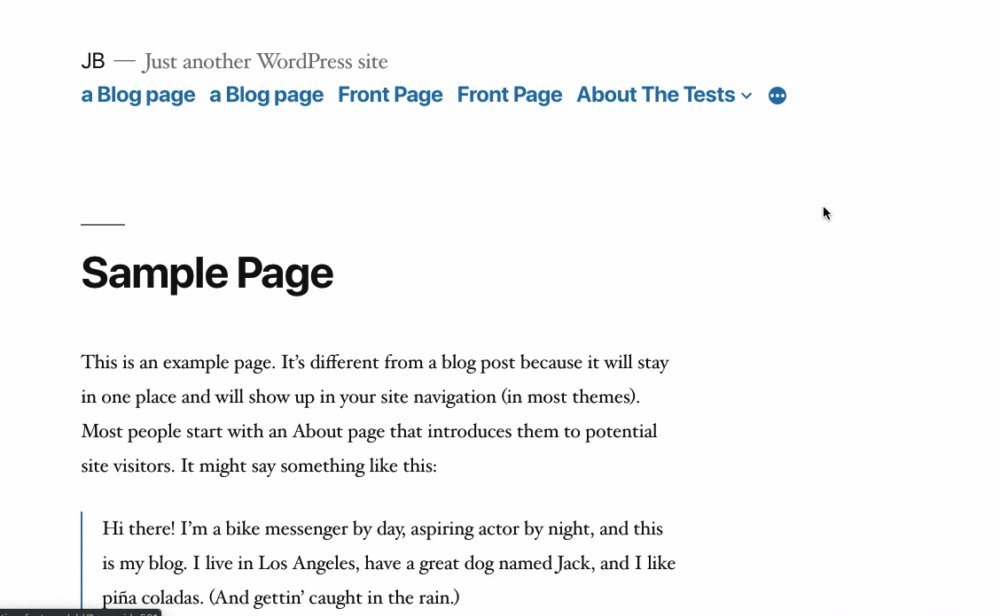
By default, Twenty Nineteen filters the native behavior of the main navigation menu to split it in two menus if it contains too much items. A three-dots button appears and triggers the rest of the menu items. Below is the rendering of this button, which have the main-menu-more CSS class:

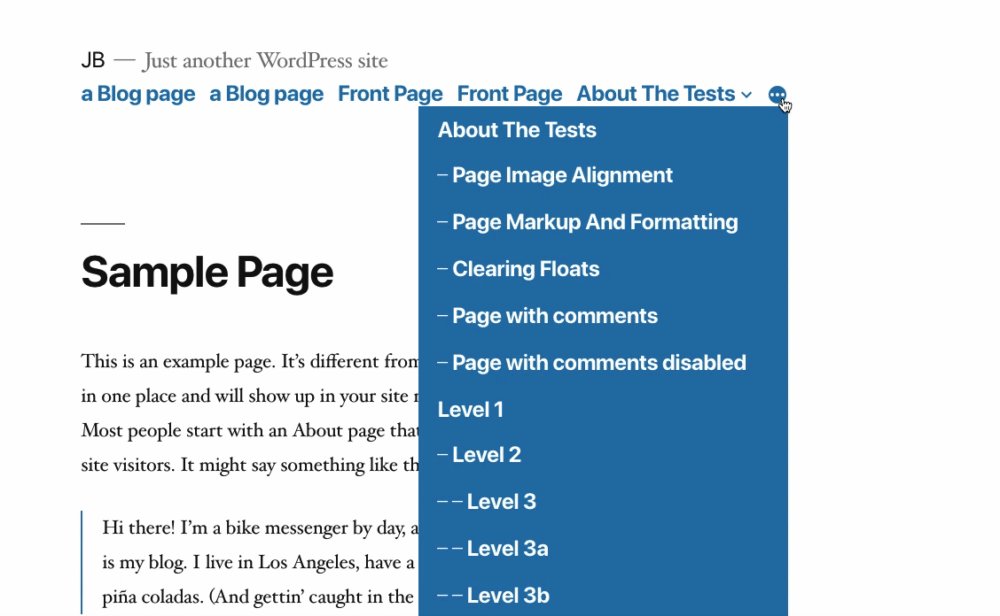
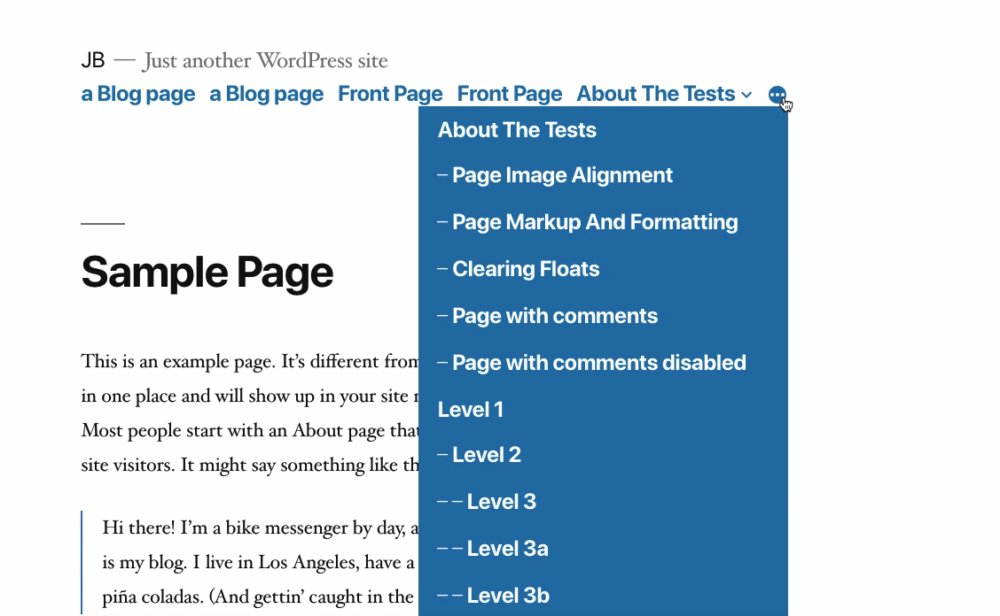
Well, of course I took an example with dozens of menu items. In that case, it’s not that bad to have a “more” button 😂
But on mobile, with only three menu items (like on my personal website), it’s getting more disturbing:

👉What to do if I want a classic menu on Twenty Nineteen?
It’s not super complicated 😌
Of course, you have to start with creating a child theme. Then, you just need to remove the filters Twenty Nineteen is using to manage the “More” menu system. In the example below, I add a function in my child theme’s functions.php file to remove those filters:
function jba_remove_twentynineteen_menu_filters() {
remove_filter( 'wp_nav_menu', 'twentynineteen_add_ellipses_to_nav' );
remove_filter( 'wp_nav_menu_objects', 'twentynineteen_add_mobile_parent_nav_menu_items' );
remove_filter( 'walker_nav_menu_start_el', 'twentynineteen_add_dropdown_icons' );
remove_filter( 'nav_menu_link_attributes', 'twentynineteen_nav_menu_link_attributes' );
}
add_action( 'init', 'jba_remove_twentynineteen_menu_filters' );Once those filters are removed, some JavaScript errors should appear in your browser’s console.
To fix them, you just need to remove (more precisely, to dequeue) the JS scripts that handle the “More” menu:
function jba_dequeue_twentynineteen_menu_scripts() {
wp_dequeue_script( 'twentynineteen-priority-menu' );
wp_dequeue_script( 'twentynineteen-touch-navigation' );
}
add_action( 'wp_print_scripts', 'jba_dequeue_twentynineteen_menu_scripts', 100 );Et voilà 🎉🇫🇷