Actuellement, le bloc bouton de Gutenberg ne permet pas d’ouvrir la cible du lien du bouton dans un nouvel onglet. Cette fonctionnalité sera bien entendu très bientôt intégrée dans le nouvel éditeur de WordPress.
En attendant l’intégration de cette nouvelle fonctionnalité, j’ai développé une petite extension permettant de générer ce target blank (ouverture dans un nouvel onglet) en front.
Cette extension intègre le support du target blank en front directement en JS. Pourquoi ? On sait que ce n’est pas la façon la plus propre (du tout) de fonctionner. En revanche, j’ai besoin maintenant du support de cette fonctionnalité. Sachant qu’elle viendra très rapidement dans une prochaine version de WordPress, je ne veux surtout pas que cette extension « casse » la future mise en place de la fonctionnalité ! J’ai donc ajouté mon target blank à l’aide d’un script JS qui vérifier la présence de l’attribut target avant de l’ajouter directement sur le block Bouton.
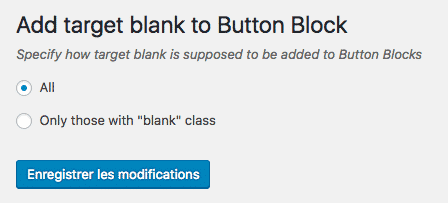
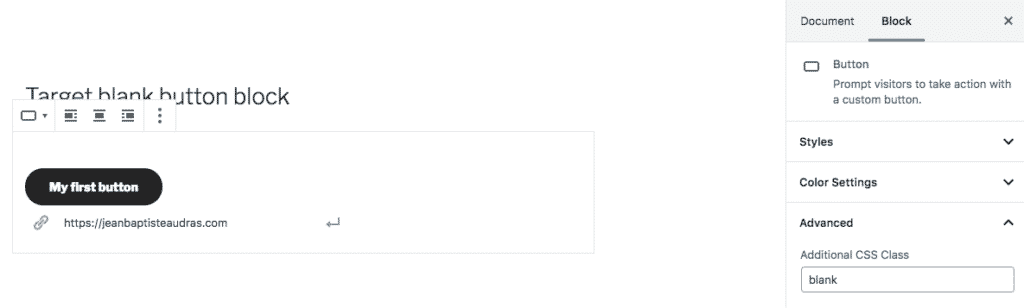
Donc, exit l’utilisation directe d’un réglage dans l’inspecteur de block Gutenberg. Cependant, on ne veut évidemment pas ajouter le target blank automatiquement sur tous les boutons ! Du coup j’ai ajouté une page d’option de Thème permettant de choisir si l’on souhaite appliquer le target blank sur tous les blocs Bouton ou si l’on souhaite uniquement l’appliquer aux blocs boutons portant la classe CSS additionnelle « blank ».
Menu d’options pour les paramétrages de l’extension

Page d’option d’ajout du target blank sur les blocs Bouton

Ajout de la classe « blank » si nécessaire sur le bloc bouton

Contribuer au développement de cette extension
Cette extension est développée sur GitHub :
target-blank-to-button-block (ce lien s’ouvre dans une nouvelle fenêtre) par audrasjb (ce lien s’ouvre dans une nouvelle fenêtre)
WordPress plugin to add Target blank to Gutenberg Button Block