Voici un tour d’horizon des fonctionnalités permettant de hooker l’interface des mises à jour automatiques des thèmes et extensions sur votre site WordPress. Cette fonctionnalité est assez importante pour moi dans la mesure où je me suis occupé de diriger son développement pendant 6 mois, avec l’aide de Paul Biron. Je vais m’efforcer d’en faire un tour complet pour les développeuses et développeurs. L’article en français destiné aux administrateur·ice·s (donc non technique) de sites sortira quant à lui sur fr.wordpress.org.
Cet article est une traduction en français de la dev note – note à destination des développeur·euse·s – que j’ai publié sur le blog de développement de WordPress (en anglais).
La sécurité est évidemment un enjeu de taille pour un site internet. Conserver son site à jour avec la dernière version de WordPress, de PHP, ou des thèmes et extensions installées (même si elles ne sont pas actives !) est hautement recommandé… voire tout simplement obligatoire. Les mises à jour sont le meilleur moyen de se prémunir de toute vulnérabilité connue sur un thème ou sur une extension.
Par défaut, WordPress est configuré pour se mettre à jour automatiquement lorsqu’une mise à jour mineure est disponible. Le code permettant la mise à jour automatique des extensions et des thèmes est disponible depuis longtemps, mais ce code est rarement utilisé par les personnes administrant des sites WordPress car cela demande l’utilisation de crochets et de filtres.
En février dernier, une extension de fonctionnalité a été créée pour faire suite à un article listant les 9 projets pour 2019/2020. Cette extension avait pour but d’explorer l’introduction d’une interface permettant aux administrateur·ice·s de sites de gérer facilement les mises à jour automatiques des thèmes et des extensions à partir du tableau de bord de leur site WordPress.
Après 5 mois de développement sur le dépôt GitHub ouvert pour que nous puissions gérer ce projet, après de nombreux retours de la part des utilisateurs et utilisatrices (l’extension étant disponible sur le répertoire des extensions WordPress.org, après de nombreux tests en situation (l’extension est actuellement installée et activée sur plus de 1000 installations WordPress distinctes), et de nombreuses itérations de la part de l’équipe #core-auto-updates, cette nouvelle fonctionnalité a finalement été mergée dans WordPress 5.5 il y a quelques semaines et sera disponible pour tout le monde à partir du 11 août, date de sortie de WP 5.5 ⭐️

À noter : les mises à jour automatiques des thèmes et des extensions sont désactivées par défaut. Les administrateurs et administratrices de sites doivent activer cette fonctionnalité thème par thème et extension par extension.
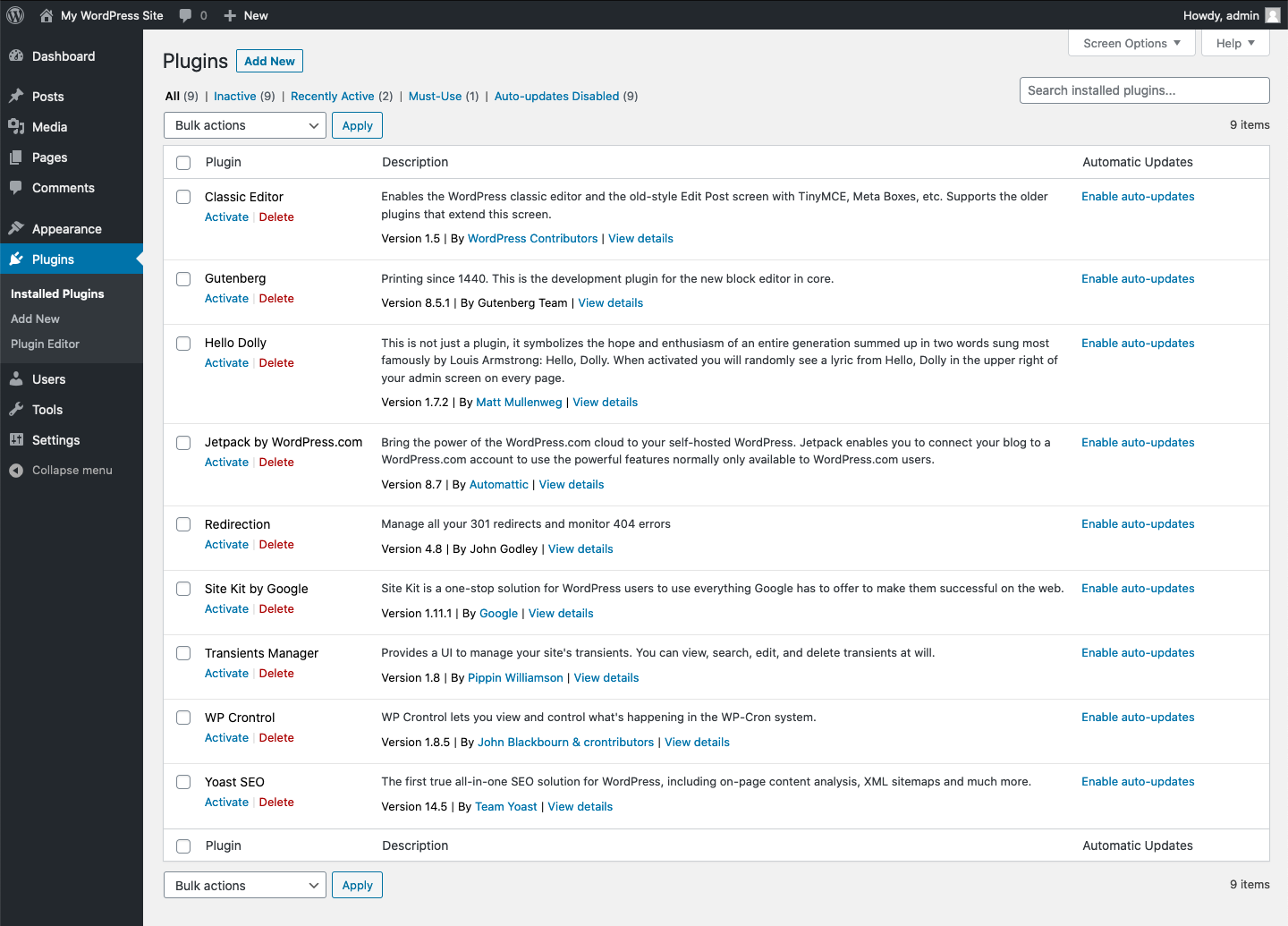
Ces nouveaux éléments d’interface permettent aux propriétaires de sites de conserver leurs sites à jour de version et sécurisés, de façon automatisée.
Par défaut, tous les utilisateurs et utilisatrices ayant les permissions update_plugins ou update_themes peuvent activer les mises à jour automatiques. Sur les installations multisite, seulement les rôles d’admin du réseau disposent de ces permissions, et uniquement dans le contexte du tableau de bord du réseau.
Plusieurs crochets (hooks) sont disponibles pour les développeurs et développeuses, afin de pouvoir personnaliser la fonctionnalité à leur guise. Dans cet article, vous trouverez toutes les fonctions et crochets disponibles pour modifier les éléments d’interface des mises à jour automatiques des thèmes et extensions.
🔎 Vérifier si les mises à jour auto sont activées pour une extension ou un thème
Cette fonction indique si les mises à jour auto sont actives pour un certain type d’élément. Les deux types disponibles sont theme et plugin.
// Vérifier si les mises à jour auto sont actives pour les extensions
$plugin_auto_updates_enabled = wp_is_auto_update_enabled_for_type( 'plugin' );
💥 Désactivation des éléments d’interface des mises à jour auto
Il est possible de désactiver tous les éléments d’interface des mises à jour auto si nécessaire. Si vous retournez false aux filtres plugins_auto_update_enabled et themes_auto_update_enabled, les éléments d’interface permettant de gérer la mises à jour automatique des extensions et des thèmes ne seront pas affichés. Par défaut, la valeur utilisée est true et les éléments d’interface sont donc affichés.
À noter : ceci ne permet pas d’activer ou désactiver la fonctionnalité de mise à jour automatique mais uniquement d’afficher ou de ne pas afficher les éléments d’interface permettant d’activer ou désactiver les mises à jour auto.
Le bout de code suivant permet de désactiver l’affichage des éléments d’interface permettant de gérer la mise à jour automatique des extensions et des thèmes :
// Désactivation de l'interface de mise à jour auto des extensions.
add_filter( 'plugins_auto_update_enabled', '__return_false' );
// Désactivation de l'interface de mise à jour auto des thèmes.
add_filter( 'themes_auto_update_enabled', '__return_false' );🔧 Modification des liens d’action des mises à jour auto
Parfois, une extension ou un thème pourrait juger nécessaire de gérer lui même ses mises à jour. Cela est plutôt courant pour les extensions/thèmes qui ne sont pas hébergés sur le dépôt officiel WordPress.org. Dans ce cas, il existe des filtres qui permettent aux développeurs et développeuses de modifier le rendu HTML de la fonctionnalité sur plusieurs emplacements.
🔌 Écran des extension: sites simples et multisites
Avec le filtre plugin_auto_update_setting_html, il est possible de filtrer le contenu de la colonne de mise à jour auto des extensions. Cela inclut l’ensemble du contenu de la colonne, y compris le lien d’activation/désactivation et l’affichage du temps à attendre jusqu’à la prochaine mise à jour.
Ce filtre passe en variable le HTML généré par défaut, ainsi que deux paramètre additionnels :
$plugin_file: Le chemin du fichier principal de l’extension, relatif par rapport au répertoire des extensions sur l’installation WP.$plugin_data: Un tableau contenant les données de l’extension.
Par exemple, disons que l’extension « Mon Extension » souhaite éviter que les mises à jour auto soient activées et que son chemin relatif au répertoire des extensions soit mon-extension/mon-extension.php. L’exemple suivant modifie ce qui s’affiche dans la colonne de mise à jour automatique uniquement pour cette extension.
function myplugin_auto_update_setting_html( $html, $plugin_file, $plugin_data ) {
if ( 'my-plugin/my-plugin.php' === $plugin_file ) {
$html = __( 'Auto-updates are not available for this plugin.', 'my-plugin' );
}
return $html;
}
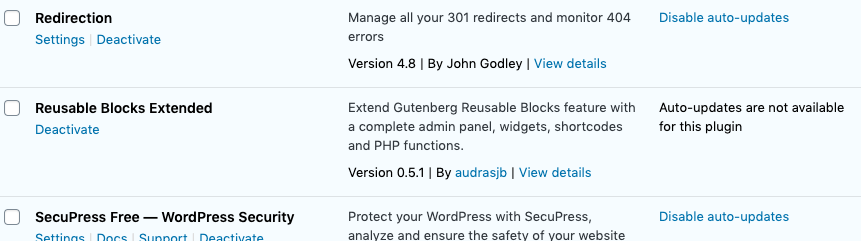
add_filter( 'plugin_auto_update_setting_html', 'myplugin_auto_update_setting_html', 10, 3 );Voici le résultat obtenu :

Pour référence, voici le rendu HTML généré par défaut :
<a href="…" class="toggle-auto-update" data-wp-action="…">
<span class="dashicons dashicons-update spin hidden" aria-hidden="true"></span>
<!-- The following text is replaced with "Disable auto-updates" when auto-updates are already enabled for this plugin -->
<span class="label">Enable auto-updates</span>
</a>🎨 Écran des thèmes : sites simples uniquement (hors multisite)
Le filtrage du contenu HTML des mises à jour auto sur l’écran des thèmes est un peu plus compliqué, car cet écran est rendu à l’aide d’un template JavaScript. Cependant, il est possible de hooker cet écran en utilisant le filtre theme_auto_update_setting_template et en retournant un contenu modifié pour la variable $template (cette variable contient le template rendu pour chaque thème de l’écran de gestion des thèmes).
À noter : comme ce template est utilisé pour tous les thèmes de l’écran, il est nécessaire d’utiliser une condition pour vérifier que le thème pour lequel vous modifiez le rendu HTML est bien le bon. Sinon, votre changement s’appliquera pour tous les thèmes. Vous pouvez effectuer cette vérification en utilisant le paramètre JS data.id, qui contient le slug du thème.
Toute la documentation sur les propriétés disponibles dans l’objet data est disponible dans la documentation de la fonction wp_prepare_themes_for_js() (en anglais).
L’exemple suivant remplace le contenu HTML de l’élément d’interface des mises à jour auto pour les thèmes mon-theme et twentytwenty.
function myplugin_auto_update_setting_template( $template ) {
$text = __( 'Auto-updates are not available for this theme.', 'my-plugin' );
return "<# if ( [ 'my-theme', 'twentytwenty' ].includes( data.id ) ) { #>
<p>$text</p>
<# } else { #>
$template
<# } #>";
}
add_filter( 'theme_auto_update_setting_template', 'myplugin_auto_update_setting_template' );Voici le résultat pour le thème Twenty Twenty :

Pour référence, voici le HTML/JS rendu par défaut :
<div class="theme-autoupdate">
<# if ( data.autoupdate ) { #>
<a href="{{{ data.actions.autoupdate }}}" class="toggle-auto-update" data-slug="{{ data.id }}" data-wp-action="disable">
<span class="dashicons dashicons-update spin hidden" aria-hidden="true"></span>
<span class="label">' . __( 'Disable auto-updates' ) . '</span>
</a>
<# } else { #>
<a href="{{{ data.actions.autoupdate }}}" class="toggle-auto-update" data-slug="{{ data.id }}" data-wp-action="enable">
<span class="dashicons dashicons-update spin hidden" aria-hidden="true"></span>
<span class="label">' . __( 'Enable auto-updates' ) . '</span>
</a>
<# } #>
<# if ( data.hasUpdate ) { #>
<# if ( data.autoupdate ) { #>
<span class="auto-update-time">
<# } else { #>
<span class="auto-update-time hidden">
<# } #>
<br />' . wp_get_auto_update_message() . '</span>
<# } #>
<div class="notice notice-error notice-alt inline hidden"><p></p></div>
</div>🎨 Écran des thèmes : installation multisite
Sur les installations multisites, l’écran de gestion des thèmes peut être modifié de façon similaire à l’écran des extensions décrit plus haut. Il suffit d’utiliser le filtre theme_auto_update_setting_html. Cela inclut l’ensemble du contenu HTML, y compris le lien d’activation/désactivation et l’affichage du temps à attendre jusqu’à la prochaine mise à jour.
Ce filtre passe en variable le HTML généré par défaut, ainsi que deux paramètre additionnels :
$stylesheet: le nom du répertoire contenant le thème (autrement dit, son slug).$theme: l’objet completWP_Theme.
Par exemple, disons que l’administrateur·ice d’un réseau multisite souhaite désactiver l’interface de gestion des mises à jour automatiques pour le thème Twenty Twenty. Le bout de code suivant peut être utilisé :
function myplugin_theme_auto_update_setting_html( $html, $stylesheet, $theme ) {
if ( 'twentytwenty' === $stylesheet ) {
$html = __( 'Auto-updates are not available for this theme.', 'my-plugin' );
}
return $html;
}
add_filter( 'theme_auto_update_setting_html', 'myplugin_theme_auto_update_setting_html', 10, 3 );🧨 Activer la mise à jour automatique de toutes les extensions et de tous les thèmes, y compris ceux qui seront installés dans le futur
Si vous souhaitez activer les mises à jour automatiques pour tous les thèmes et extensions WordPress actuellement installées et qui seront installées dans le futur, vous pouvez utiliser les filtres auto_update_plugin et auto_update_theme filters.
// Activer par défaut les mises à jour auto pour les extensions.
add_filter( 'auto_update_plugin', '__return_true' );
// Activer par défaut les mises à jour auto pour les thèmes.
add_filter( 'auto_update_theme', '__return_true' );À noter : toute valeur retournée en utilisant ces filtres surchargera les réglages faits sur les écrans d’administration du site. Par défaut, les modifications faites sur ces filtres ne modifieront pas l’interface de gestion des mises à jour auto en back-office. Il est donc grandement recommandé d’utiliser ces filtres en combinaison avec les crochets d’action et filtres détaillés plus haut afin de ne pas afficher l’interface par défaut.
Cette approche d’activation automatique n’est pas forcément la plus recommandée, c’est à vous d’en juger en tant que gestionnaire de sites.
À noter également : ce filtre n’est pas nouveau ! Il a été introduit dans la version 3.7 de WordPress. D’ailleurs, si vous l’utilisez déjà, cela pourrait expliquer que les éléments d’interface de mise à jour automatique des thèmes et des extensions ne fonctionnent pas sur WordPress 5.5.
Si vous avez des questions, n’hésitez pas à laisser un petit commentaire ci-dessous. Si cet article vous a été utile, n’hésitez pas à le dire dans les commentaires aussi, ça fait toujours plaisir 😍
Et si ça vous a vraiment été super utile, vous pouvez aussi m’offrir une bière 🍻😄
Dans un prochain article, nous verrons comment hooker les notifications e-mail envoyées lors des mises à jour automatiques.
Pour plus d’information, consultez les tickets liés à cette évolution sur Trac : #50052 et #50280.
WordPress 5.5 sortira le 11 août 2020. Pour tester dès à présent cette nouvelle version, vous pouvez installer l’extension WordPress Beta Tester sur une installation de test.
Illustration d’entête: Laboratoire de Raoul Pictet à l’exposition universelle de Paris de 1878, gravure par Ch. Baude, disponible sur Wikimedia Commons