On November 29, I had the pleasure to give a conference at WordCamp Marseille 2019.
I’d like to congratulate Long Hai and the entire organizing team and volunteers for the success of this event. Congrats because it is always a big challenge to organize a WordCamp!
This time, my conference treated equally technical and editorial stuff. It was entitled:
Reusable Blocks
Take advantage of a key feature of Gutenberg!
Reusable Blocks is really a killer feature of the block editor! And let’s see why.
Side note: As this post was first published in French, some of the media assets are in French. It may also probably contains some typos as I’m not a native English speaker. Sorry for the inconvenience
Small note aside about this conference: I used Slide & Presentations to create my presentation. Developed by Ella van Durpe and used for the first time by Matt Mullenweg at WordCamp US 2019, this plugin allows you to build an entire presentation directly using the block editor!
Perfect for my topic of the day 😊
🎥 My slides
Here you’ll find my presentation’s slides, proudly propulsed by Gutenberg. Sorry, it’s only available in French. But the good news is that I wrote a full synthesis below! 😀
Note: if you want to embed my presentation in a website, you can copy-paste the following snippet 🙂
<iframe src="https://jeanbaptisteaudras.com/presentation/presentation/wordcamp-marseille-2019/#/" style="width:100%;height:600px;border:20px solid #d7cfab;" class="alignwide"></iframe>Video on WordPress.tv (French):
👉 Full content of my talk at WC Marseille 2019
Here is a full summary of my conference. By reading this, I hope you’ll better understand why I love so much Gutenberg’s Reusable Blocks feature!
❓Why should we talk about Reusable Blocks?
Ah! Reusable blocks and me, it’s a great love story! 💖😂
The idea of reusable blocks is to add the possibility to save a block –or a set of blocks– to reuse it outside of the contexte where it was created. Once saved, we can find it either in the block inserter tool in the “Reusables” section, or by searching it with the name you gave it.
Key principles:

- Simplicity: a clear interface that is accessible regardless of your technical skills
- Universality: content blocks are reusable on your broader website.
- Synchronization: each reusable block content is synchronized, so if I edit it at one place, each other occurrence of the reusable block will be automatically changed everywhere
- Desynchronization: it’s easy to cut off synchronization in one click. You just have to click on “Convert to regular block” option. The content of the block will then be editable without altering other occurrence’s content.
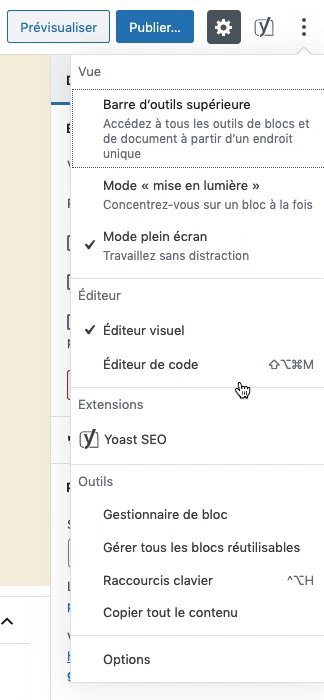
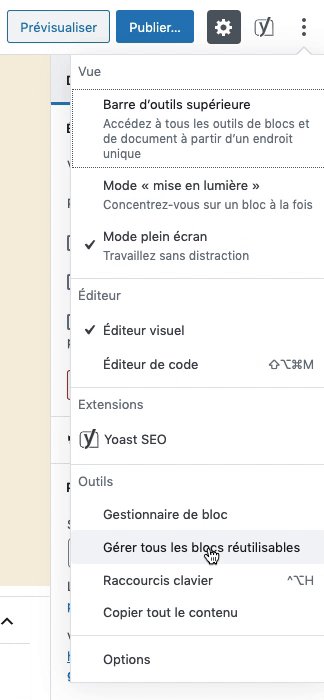
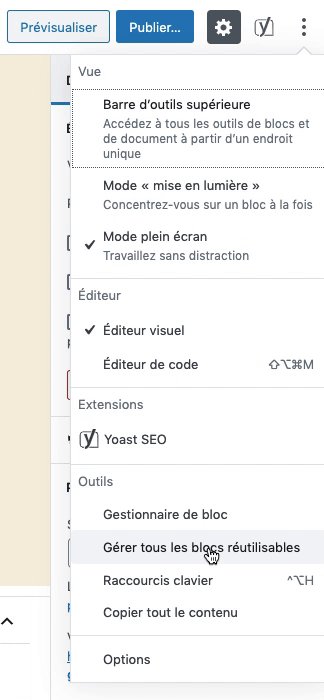
When using the editor menu (the three vertical dots), you can click on the “Manage all reusable blocks” menu.
This will take you to a dedicated interface of WordPress administration where you can manage all your reusable blocks, just like as you would do for your posts or pages.
In addition, this listing page offers import and export features. Thus, you can create reusable blocks on one site and then import them on another. Interesting! 😉

If you open an existing block or create a new one, you may be able to create/edit a reusable block outside the context of the posts in which it will be used.
🎓Some real-world examples of use of reusable blocks
Author’s block

A collection of blocks containing the biography of your blog’s authors made with a group block with inside a Media + Text block? Nothing’s easier ! And then, all you have to do is choose from your collection of “Author bio” blocks to add the corresponding author block!
(illustration: author’s bio reusable block on Twenty Nineteen)
Disclaimer license/terms and conditions
Do you have GSC or information about the license of your content/products that you want to display everywhere on your site, including within your content?
A reusable block with a pre-written paragraph and it’s done! ✅
Follow me on…
You are sociable and you like to remind everyone that you are present on all social networks? A block with the picto + link to each social network and just enjoy all the new followers you’ll get! 😁
Call to Action
You are not there to have fun. Your goal is to convert your visitors into potential customers? Just create three or four call to action using banner block with a beautiful, well-behaved button and attract to your commercial forms all those potential prospects!
💰 😂
Customized HTML
Do you need to regularly add an iframe or any other type of custom HTML content to suit your content? Like … ads? 😬
Too bad for your visitors but good for you: a good old reusable block containing your favorite ads script (seriously, you really have a favorite advertising script?) and you’re ready to make your copywriting talent profitable 💰 😆
And even pseudo-templating?
Title, subtitle, lead-in, media + text and text + media … Do you constantly use the same frame to write your articles?
What if you composed two or three block layouts? You could then use them as templates of content that you only have to insert in your new posts, desynchronize and fill with content!
Even without an ounce of development skill, you are able to create your own content templates by yourself, without the help of anyone! 💪 😏
…
But let’s get back to our subject, and let’s talk a little bit about technical stuff. Even if tech is not your point of interest, don’t leave: there will be exciting things to learn for everyone!
🔩Reusable blocks: what’s under the hood?
Reusable blocks are actually stored in a Custom Post Type (CPT) which is cross-sectional to the entire site.
Reusable blocks are a transversal content stored in a native post type, ‘wp_block’.
Which is awesome.
So whether from the editor or from the reusable blocks management interface, from the moment a block is saved as reusable, its content does not belong anymore to the post in which it appears: it becomes independent.
This specific post type is poetically called wp_block.
Moreover, it’s possible to access the WP Admin screen that lists all the reusable blocks by using the following URL:
https://example.com/wp-admin/edit.php?post_type=wp_block
I suppose you will understand that you have to replace example.com by the domain name of your site, but worth precising it this small note 😄
Talking about independant post types…

😱Reusable block can be called outside post/page context
When I realized this during the development phase of Gutenberg, I did not understand completely what it would imply later when Gutenberg will be used on 100% of the websites I will be working on (at Whodunit agency, Gutenberg is not an option!)
What this implies is that we end up with blocks of content created with all the wealth of editorial layouts allowed by Gutenberg, and which are actually basically a post type with an identifier, a published date, a title and a content (the reusable block’s content itself).
♻️Get a reusable block to display it outside the Post context
As Reusable blocks are proper post types, it’s very easy to display them outside the context of a post/page.
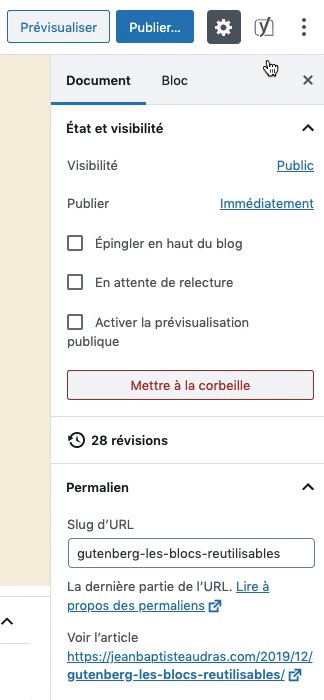
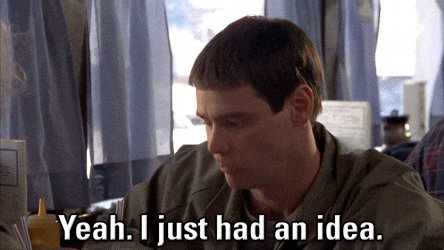
You’ll just need to know the ID of you Reusable block. For the moment, you can go the your reusable block edit screen and find this ID in the URL of this screen:

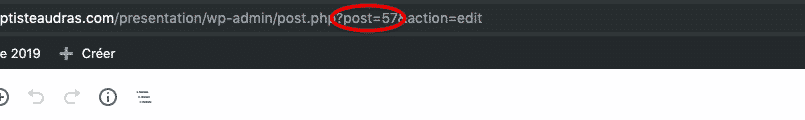
As we know the ID of the reusable block, it’s now really easy to get its content. Here is a small snippet to get the content of a given reusable block and then to apply the_content filter to format it properly before displaying the reusable block anywhere we want.
$post_id = '57';
$post_content = get_post_field( 'post_content', $post_id );
echo apply_filters( 'the_content', $post_content );Here is an example where I display my reusable block in the footer.php file of my child theme:

♻️Create a PHP function to display reusable blocks anywhere you want
Let’s make it easier to use with a PHP function. This function should be placed in the functions.php file of your child theme:
function jba_get_reusable_block( $id ) {
$content_post = get_post( $id );
$content = apply_filters(
'the_content',
$content_post->post_content
);
return $content;
}Now we can call this function anywhere we want in our theme, to display our reusable blocks just by providing their ID:
// Display the content of the reusable block with ID '57'
echo jba_get_reusable_block( 57 );⚙️Create a shortcode to display reusable blocks
Yeah, shortcodes are less and less used nowadays… but it’s still a simple way to insert elements in some places where we don’t have the block editor: text widget, confirmation message of Gravity forms, WYSIWYG ACF field…
Here is a snippet to create a shortcode. You can paste it in your functions.php file:
function jba_reusable_shortcode( $atts ) {
extract( shortcode_atts( array(
'id' => '',
), $atts ) );
$content = get_reusable_block( $id );
return $content;
}
add_shortcode( 'reusable', 'jba_reusable_shortcode' );Then it’s pretty easy to use it:
[reusable id="57"]Now we can use Gutenberg block editor to create content (reusable blocks) and to use them wherever we want in our WordPress website! 🤩
📺Display Reusable blocks screen in WordPress Admin menu
By default, it’s not very easy to access the Reusable blocks list screen. With the following snippet, you’ll add it to your WordPress Admin Menu. Just paste the snippet in your functions.php file.
function jba_reusable_menu_display( $type, $args ) {
if ( 'wp_block' !== $type ) { return; }
$args->show_in_menu = true;
$args->_builtin = false;
$args->labels->name = 'Reusable blocks';
$args->labels->menu_name = 'Reusable blocks';
$args->menu_icon = 'dashicons-screenoptions';
$args->menu_position = 58;
}
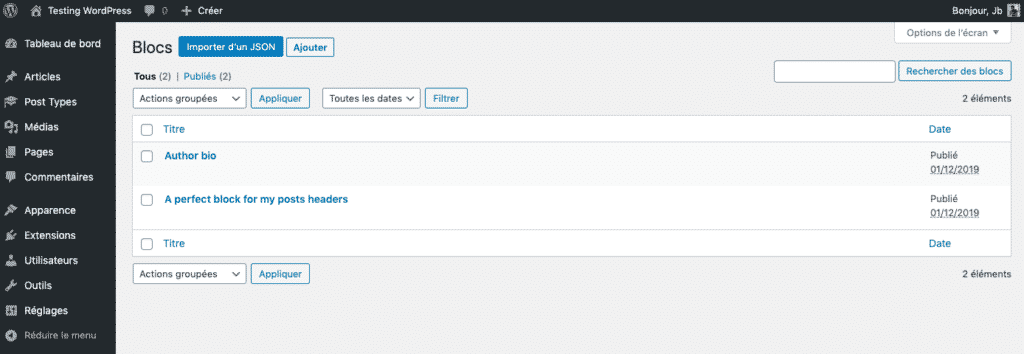
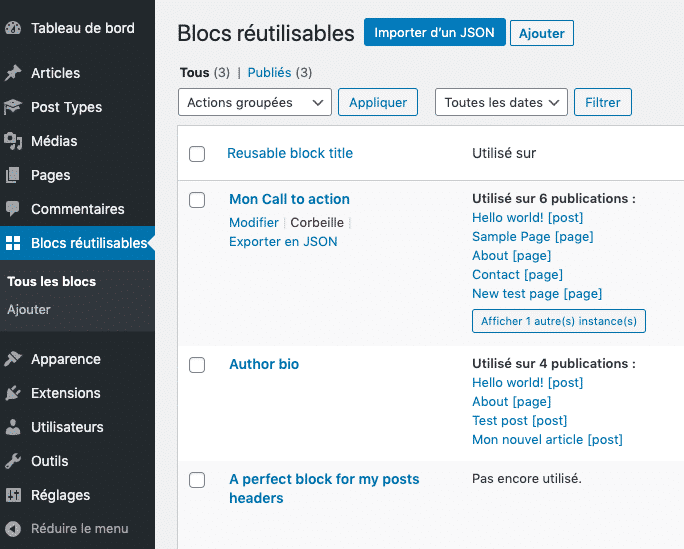
add_action( 'registered_post_type', 'jba_reusable_menu_display', 10, 2 );Result (“Blocs réutilisables” stands for “Reusable blocks” in French 😉):

🚀Make it simple with Reusable Blocks Extended WordPress plugin
Few months ago, I published a plugin on WordPress.org repository. It will give you access to all those features without having to write a single line of code. This plugin is called Reusable Blocks Extended.
🍭Improve the Reusable blocks screen in WordPress Admin
This plugin will of course add an access to the Reusable blocks screen in the WordPress Admin Menu.
The plugin will also deeply improve the Reusable Blocks screen.
First, it will list all the Posts where each reusable block is used. So you can know the list of all the instances of a reusable block before editing or deleting it.

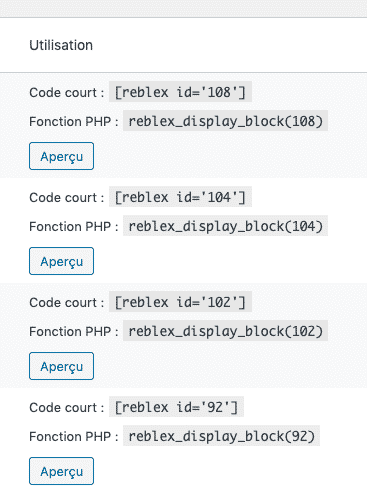
🔨Ready-to-use tools: shortcode and PHP function
For each reusable block, the plugin will generate a ready-to-use shortcode and PHP function. It can be copy/pasted to display your reusable block anywhere you want in seconds.

🖥Preview of your reusable blocks directly from the Reusable blocks screen!
To be fair, it’s still an experimental feature. But it works pretty well for static blocks. It’s pretty cool to avoid to loose time to go to each reusable block edit screen to see what they look.

📌Insert Reusable block Widget
Reusable Blocs Extended plugin also adds a widget that can be used to pick a reusable block and to display it in your theme’s widget areas.

🥇The challenge: use Gutenberg on a website where Gutenberg if fully deactivated!
That was the live demo part of the conference!
The idea was to start with a website where Gutenberg is compeltely deactivated and to make it possible to use the block editor to insert blocks in a Classic Editor interface 😂
I guess it was a way more fun during the conference, but here are the step I followed during the live demo:
- On a basic WordPress install, activate Classic Editor plugin and completely deactivate Gutenberg. All your post type must use only the classic editor.
- Install Reusable Blocks Extended plugin and activate it.
- Go to the Reusable blocks screen.
- Magic: Gutenberg is available for this post type (and this post type only) ✨
- Create a reusable block and go back to the Reusable blocks management screen.
- Copy the provided shortcode for your reusable block.
- Create a new post/page.
- Paste the shortcode and save your post/page.
- Go to the website front-end…
- TADAAA!! The reusable blocks is displaying on the post/page, with all the styles of the editor!
So it’s possible to use Gutenberg in a website that doesn’t have Gutenberg enabled, lol!
It’s useful in a lot a real-world use cases:
- You deactivated Gutenberg because you prefer the legacy editor but you have very occasional needs for advanced layouts/content formatting.
- You deactivated Gutenberg because you’re afraid to break your existing content (it should be safe though, because your existing posts are automatically migrated to the Classic Block once Gutenberg is activated).
- You deactivated Gutenberg because you use another page builder, but you want to use a specific Gutenberg block/feature that doesn’t exists in your page builder.
- You deactivated Gutenberg because your website uses Advanced Custom Fields everywhere for content management, but you occasionally need to build advanced layouts/contents formatting: insert a reusable block shortcode in your WYSIWYG ACF field and edit it with Gutenberg!
Quick reminder: Reusable Blocks Extended is free (and will remain completely free!) on the official WordPress.org repository:
Please feel free to comment this post, ask questions, add informations or whatever! 💚💬
One reply on “📢Gutenberg & Reusable Blocks. WordCamp Marseille talk synthesis”
Hi, I have a quick question regarding your plugin/blocks. I have set up a reusable block for my client to be able to add company pages to their website. However when they use the reusable blocks, they make changes and might save the page without converting back to regular blocks and it updates all the other pages too. Can your plugin put a lock on the reusable block template and/or you have a different solution to prevent people from updating other pages they are not working on? Thanks in advance!
Rene