❓The Question
Given I’m using several environments for each single website I own, how do I differentiate these WordPress instances to avoid editing the wrong website?
Agencies and freelances often have multiples instances of each website they maintain:
- Development / Staging: development instances of the website, mainly used by developers and for internal testing purposes.
- Preprod (pre-production): external testing instances which reproduce the production server configuration and settings, often used by the client to test patches, new features and enhancements.
- Production: the living instance of the actual website.

Problem: the websites that are living on these instances are very similar to each others (it’s the same website!), so there is always a risk to modifying the wrong instance by mistake… and even more when every websites are open in browser’s tabs. We definitely don’t want to remove/add/edit content on the live website when we are testing things!
👉The historical Solution
The historical solution that have been used by many WordPress users is to differentiate WordPress Administration by using different Admin Color Schemes.
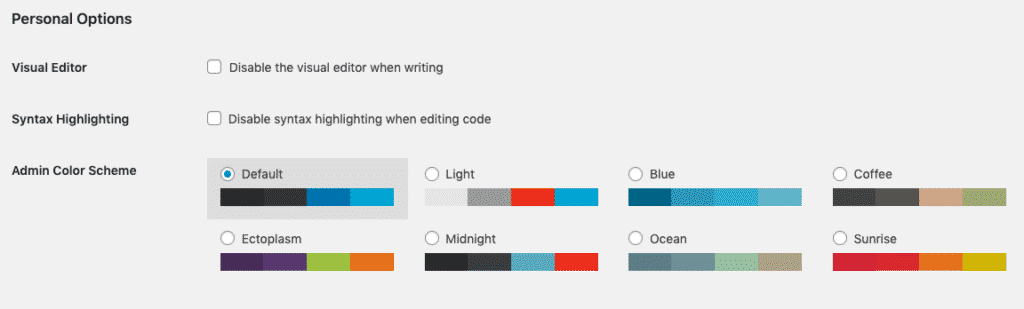
By default, WordPress core provides 1 main color scheme and 7 alternate color schemes. They can be activated in profile settings for each users.

⛔️Why should I avoid to use WordPress core alternate color schemes?
Alternate color schemes were initially added to propose alternate fancy colors into WordPress admin. For fun. It’s not maintained to support a big deal like differentiating staging and production websites.
Also, it can be changed by each user in their profile settings. It’s not very reliable enough to ensure us the user is not editing the wrong website instance.
Since WP 5.3, there have been several discussions to deprecate alternate color schemes as it is not very relevant to handle visual alternatives for the Admin in WordPress Core. It’s pretty clear that this feature fall under the “plugin’s territory” category. And it’s pretty hard to maintain… the core team has to focus on the default features first.
The old (and still current) alternate color schemes don’t fit very well with WordPress (and Gutenberg) last releases, and even if we are planning some bugfixes in the next minor releases, they could still look buggy in some contexts. Worth also noting they are not accessibility ready.
Personally, I would recommend to avoid using the alternative admin color schemes provided by WP Core.
🚀Contextual Adminbar Color, a new plugin to differentiate your WordPress instances
I wrote a small and very lightweight plugin to answer the need to differentiate your WordPress instances. It’s called Contextual Adminbar Color and available on WordPress.org official repository.
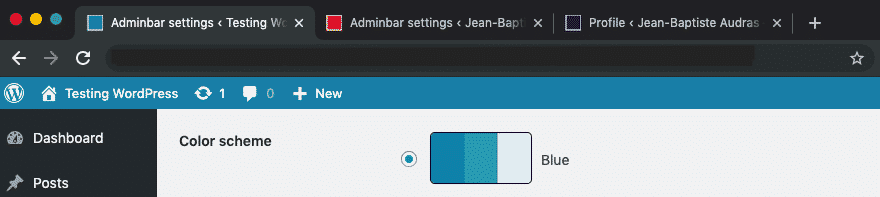
This plugin provides 6 nice color schemes that are only applied to the WordPress Top admin bar: blue, red, purple, orange, green and dark gray.
…for what it worth, blue and purple are my favorites 💜😃
👉We also need different favicons!
As seen above, it’s a bit risky to have several instances (staging, production, etc) of the same website opened if different tabs of your browser. That’s why the plugin also provides an option to get a colored favicon in the selected color scheme.

Of course, the colored favicon is not visible on front-end. We don’t want to remove our branded favicon for any front-end visitor! (even for you)
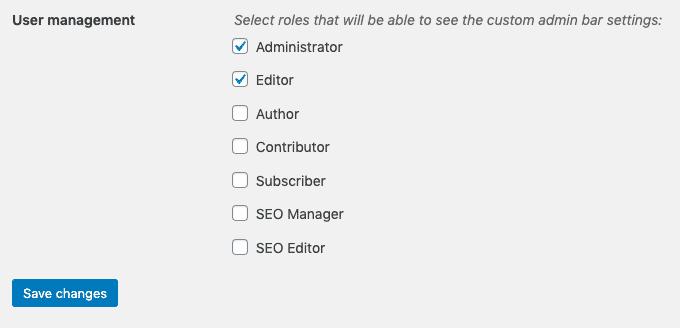
👉What if I don’t want this to be accessible for some of my back-end users?

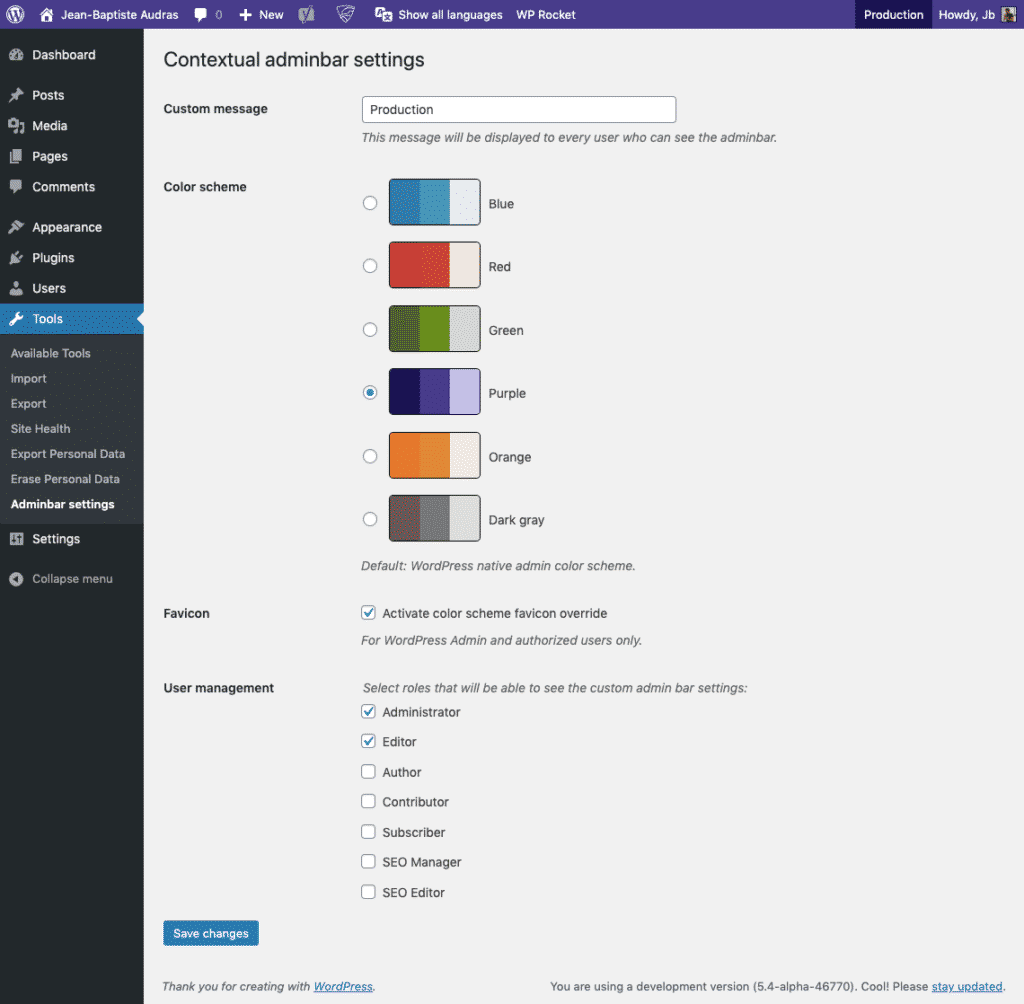
No worries: in the settings screen of the plugin (located in Tools > Adminbar settings), you can easily select the users that will see those settings.
Bellow: full implementation of Contextual Adminbar Color plugin settings screen.

💚Last but not least: Developer Happiness
Once the plugin is installed, developers are able to programatically register settings for the plugin, using custom PHP constants.
These constants can be placed in the website wp-config.php file of in a must-use plugin (mu-plugin) to force the plugin’s settings. Once a constant is used, the related setting disappear from the plugin settings screen. Developers can even use a specific constant to remove the plugin admin settings page!
Here is the list of the currently available constants:
CONTEXTUAL_ADMINBAR_COLOR
To force a color scheme.
Accepted values: blue, red, green, purple, orange and darkgray.
Example:define( 'CONTEXTUAL_ADMINBAR_COLOR', 'purple' );
CONTEXTUAL_ADMINBAR_MESSAGE
To force the admin bar to display a specific message/string/sentence/word.
Accepted values: a text string.
Example: define( 'CONTEXTUAL_ADMINBAR_MESSAGE', 'Staging website' );
CONTEXTUAL_ADMINBAR_FAVICON
To force the use of a colored favicon.
Accepted values: 0 (no favicon) or 1 (force a colored favicon on WordPress admin).
Example: define( 'CONTEXTUAL_ADMINBAR_FAVICON', 1 );
CONTEXTUAL_ADMINBAR_SETTINGS
To remove the plugin’s admin settings screen so the settings of the plugin are only managed with the constants that are located in your wp-config.php file.
Accepted values: 0 (remove the settings screen) ou 1 (keep the settings screen).
Example: define( 'CONTEXTUAL_ADMINBAR_SETTINGS', 0 );
🤓Example of a complete mu-plugin file to force the settings of the plugin
It’s quite easy: just copy/paste it to a new PHP file and put this file in your /plugins folder.
<?php
/*
* Plugin name: Contextual Adminbar Color - Worker
* Description: Production Worker for the Contextual Adminbar Color plugin
* Version: 0.1
*/
// Activate favicon
define( 'CONTEXTUAL_ADMINBAR_FAVICON', 1 );
// Activate "purple" color scheme
define( 'CONTEXTUAL_ADMINBAR_COLOR', 'purple' );
// Activate custom message
define( 'CONTEXTUAL_ADMINBAR_MESSAGE', 'Production' );
// Remove the plugin’s settings screen
define( 'CONTEXTUAL_ADMINBAR_SETTINGS', 0 );
Any thought? Anything to share?
I’ll really appreciate any feedback or comment!
Header photograph by Steve Johnson